Sketching, Scope, and Stories: An Intro to Agile Development
Agile software development methodologies have become the norm in large tech companies. Self-managing Agile teams develop software incrementally to align with consumer needs. Agile is primarily a mindset and can be difficult to learn.
That’s why product strategist Judith Sol Dyess introduces Code Platoon students to Agile development principles and practical starting advice. Judith structures her one-day workshop around four key steps: the elevator pitch, sketching product ideas, scope prioritization, and writing practical user stories.
If you’ve wanted to learn how software engineering teams develop products quickly, you can follow Judith’s suggestions to hone your skills.
Elevator Pitch
Elevator Pitches share concise ideas. Starting with this pitch helps you develop the essential project framework: who should use it? What will it solve?
Answer these questions and follow Judith’s template from The Agile Samurai to draft your elevator pitch:
For [users] who [users’ problems], [product name] is a [product category] that [main benefit]. Unlike [competitive alternative] our product [most differentiating benefit].
Let’s see an elevator pitch in action. Students from Code Platoon’s Papa Platoon created The Daily Planter using Judith’s techniques. Here is their elevator pitch:
“For gardeners and farmers who need crop management for their area, The Daily Planter is a gardening app that helps users grow crops. Unlike Garden Manager our product scales to a range of plot sizes and manages soil data.”
Fit your product details into this template, and you too have an elevator pitch.
Sketching
With the elevator pitch in hand, now it is time to visualize your ideas. Judith teaches a process called Ide8ts–inspired by Crazy Eights from Google Ventures–to sketch rough outlines for each screen a software product will have.
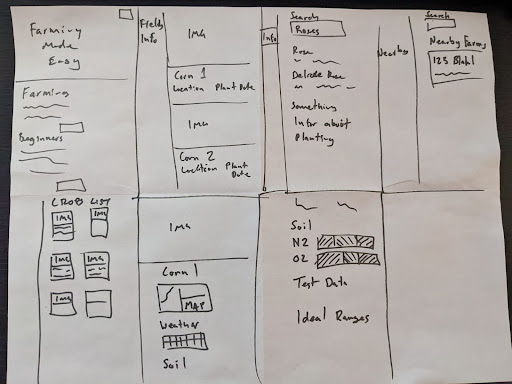
First, fold an empty piece of paper three times to create 8 rectangles. Then, use a marker to sketch one screen per box. Your results may look something like this example from The Daily Planter team:

This exercise typically generates a lot of different ideas. In Judith’s workshop this is the primary conversation starter for the features the teams are going to build. It’s not intended to be a consensus on the finished product; it’s about ways to solve the problem at hand.
Scope Prioritization
Next comes prioritizing all your ideas. In Agile development, the project’s scope is managed in terms of its goals, features, and user stories.
Typically product owners create the goals for a development project. They often start with user research to determine the essential features. The project team will then break up these features into smaller, actionable items detailing the deliverables.
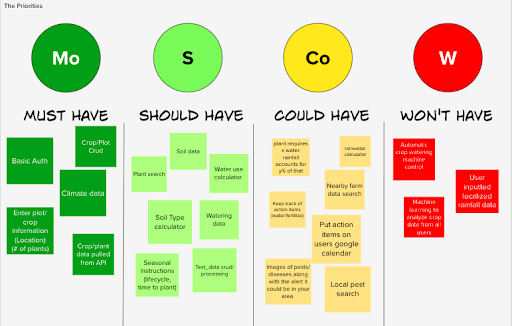
User research usually yields more features than a team can include in the product’s first version. So, to prioritize the project’s scope, Judith recommends creating a MoSCoW method board detailing the “Must,” “Should,” “Could,” and “Won’t” haves.
“Must haves” are the deliverables essential for a product launch. “Should haves” are important but can be “fast followers” to launch. “Could haves” could be helpful, but it’s worth waiting on user feedback after launch, and “Won’t haves’’ won’t be done at all as part of this project.
Here’s an example of a completed MoSCoW method board for The Daily Planter:

Once you’ve pitched your stories and organized them according to the MoSCoW board, you can focus on developing the “Must haves” into more detailed user stories.
User Stories
User stories are a critical tool to help you plan how you’ll deliver your features, how you’ll code them, and how you’ll test them from the user’s perspective.
Judith recommends following this story template:
As a [type of user], I can [perform this action] so that I can [gain this value from it]
Here’s one of The Daily Planter’s user stories:
As a user, I can input the location and amount of each crop so that I can receive reminders to fertilize, water, and harvest my crops.
Each feature on the MosCoW board will necessitate several new user stories, each detailed enough to be clearly understood, actionable, and testable.
When you’re done, you’ll have most of the information you need to code your tech projects organized enough to get right to work.
To see more of our graduates’ final projects developed from Judith’s workshops, check out our Quebec Platoon final projects.
Kayla Elkin is the Marketing Content Specialist at Code Platoon. In this role, she utilizes her marketing, writing, and editing skills developed from previous positions in higher education and educational technology. Kayla has degrees in English and Sociology from Clemson University and completed the Study in India Program (SIP) at the University of Hyderabad. She lives with her partner in northern Chicago.
Subscribe To Our Newsletter
Join our mailing list to receive the latest news and updates from our team.
Thank you for subscribing to our email list!