Thoughts on Giving and Receiving Feedback in Programming
As Code Platoon’s summer intern, I’ve been lucky to listen as my platoon-mates talk about their experiences inside and outside of the military. Learning how they stepped up as leaders and completed missions that often make my university projects look like coloring pages.
One of the things I’ve been struck by is how often their stories include recounting the criticism they received from a superior or teammate on their work. The story isn’t told with a tone of embarrassment or bitterness but in the context of what they learned and how they corrected their mistakes. This positive response to feedback is not what I’ve come to expect in a world full of griping about bossy bosses and nit-picky teachers. I believe it is part of what has made my platoon members so strong and adaptable.
But now they face a new challenge – how to take their ability to receive feedback and adapt it to a team environment in software engineering.
To thrive in tech, programmers must not only receive but also offer difficult constructive criticism. For most people, this doesn’t come naturally. While our ability to work in teams is often considered an innate characteristic, something a person either has or doesn’t, collaboration is a skill every programmer can and should develop.
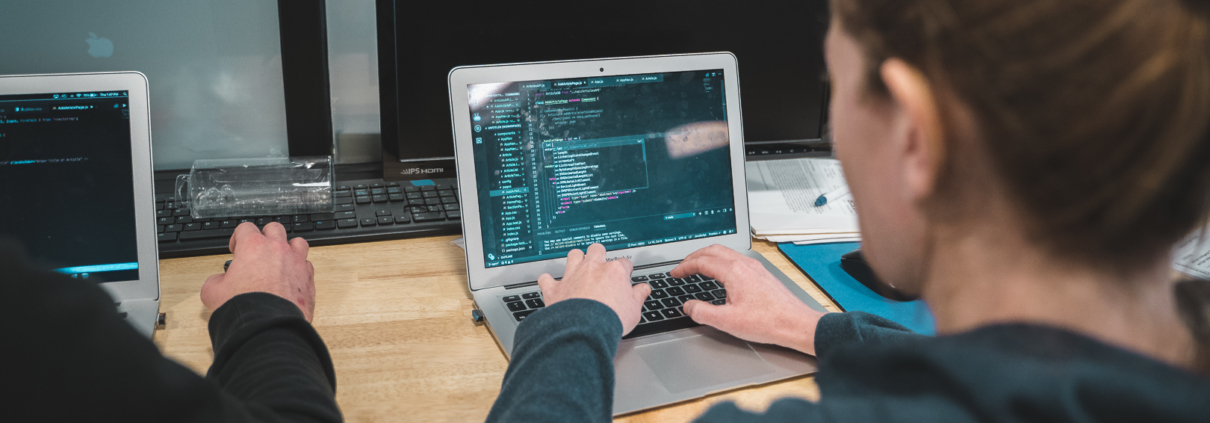
Like almost everything in programming (and in life), the best way to improve is to practice over and over again. Students at Code Platoon work in pairs or small groups on many of their coding challenges and projects during the 14-week program. In the tech world, this is referred to as pair programming. Often “lone-wolves” like myself come to enjoy having a programming partner, but unlike shooting hoops or solving math equations, while we may enjoy pair-programming, it’s hard to know if we’re getting better. 
After we engage in collaboration, receiving feedback from our teammates is key to understanding our areas of strength and what we can do to improve. The opportunity to learn and grow into a better team member is a privilege. I am grateful for anyone who has given me feedback, negative or positive, preventing me from making a much bigger mistake somewhere down-the-line and many of Code Platoon’s students feel the same way.
Unfortunately, not all critiques are helpful, and some are just hurtful. To avoid the “hurt” Code Platoon teaches that feedback in a programming team environment should focus on three things – being specific, being actionable, and being kind.
During a weekly meeting, a few students recently commented, while they were happy to receive feedback, they didn’t know what to look for or how to critique their partners. They didn’t want to critique their peers unless they really felt their feedback would help them.
For those students and members of the collaboration heavy tech world, I put together a checklist. I’ve included points to consider for giving productive feedback, drawing on insights from Code Platoon’s instructors, and a wonderful presentation by Kelly Cronin of ThoughtWorks.
When your team or pairing is in an appropriate mindset for offering and receiving feedback, try implementing some of the suggestions. As someone’s collaborator, you are the best judge of what went well or where there are opportunities for improvement. , Creating this open dialogue of feedback allows all team members to improve, ultimately creating a more successful coding challenge or project!
Merrill O’Shaughnessy is one of Code Platoon’s summer interns and a T.A. for the full-stack web development course. She is currently studying computer science and mechanical engineering at Duke University and is interested in UX /UI design. Follow Merrill on LinkedIn or find her on Dribbble.