Code Platoon Week Thirteen and Fourteen – Capstone Projects
This is what we’ve been building toward the last twelve weeks. Using Flask, React, and various third party libraries, students team up to create a capstone project that they will use to show off to employers during interviews.
Working in the Real World
Perhaps the most talked about part of Code Platoon is the final group capstone project. This project occurs over 2 weeks at a technology company’s office. The company provides students with work stations, project management support, and mentorship from senior developers. Students participate in the company’s stand up cadence and have access to the office’s amenities. Because they’re building their project alongside seasoned professionals, they’re also creating long-lasting connections within the tech ecosystem of Chicago.
Graduation
Graduation day is also presentation day. After two weeks of intense work, groups present their projects to friends, family and members of the tech community. We work with students to practice their presentations and help them hone their pitch for their new app. After the presentations, students take time to network and answer questions.
Code Platoon Week Eleven and Twelve – React
The latest and greatest front-end framework that the industry seems to agree on is ReactJS, created by Facebook. This framework is extremely fast and makes the user experience very rich.
React Components
React is a front-end framework based on the idea of components. Components are reusable pieces of code that programmers can nest together in different ways to create dynamic web pages. We’ve worked with different pieces of front-end frameworks before, but React is the latest way to bring together HTML, CSS and JavaScript a complete in one complete package that is super fast and easy to write and organize.
Project-Based Learning
Students will tackle React by creating one large application over two weeks. We’ll start by coding out some very basic functionality to get a feel for how React works and what some of its major benefits are. As we develop the app, we’ll learn how to make API calls in the background, add a search function that updates the page in real time without having to refresh, and add login and logout functionality. We’ll also take a look at some common React libraries like React Router which helps manage the different pages in our app, and Redux for when managing the state of our components becomes too cumbersome.
A Fast Framework at a Fast Pace
By now our students are not just more confident coders, they’re more confident independent learners. By the end of these two weeks, students are often amazed at how much they’ve learned in such a short amount of time. Stepping into our final project weeks, students will have two state-of-the-art frameworks at their disposal, but more importantly, they’ll have the confidence and knowledge to go out and learn more. This opens up possibilities for their capstone projects they could have only dreamed about on week one.
SkillBridge and Code Platoon
Sailors and soldiers on active duty who are transitioning out of active military service may be eligible for the DoD SkillBridge program. In the Army, this program is also called Career Skills.
At Code Platoon, our mission is to help veterans and military spouses get into valuable new careers, and the SkillBridge program aligns with that objective. If the SkillBridge program interests you, here are some frequently asked questions and answers that may help you.
How does SkillBridge help DoD service members transition into new careers?
SkillBridge is designed to give active duty service members an opportunity to develop in-demand job skills while still serving. Specifically, service members who participate in SkillBridge can use their last 6 months of active duty to participate in a training program like Code Platoon.
How would an active duty member apply to Code Platoon with SkillBridge?
Interested candidates will simply apply using the normal application link. During the application process, list yourself as active duty and select that you are interested in the SkillBridge scholarship. Immediately after, email info@codplatoon.org and let us know if you need any help or additional information.
How does Code Platoon help with the command approval process for SkillBridge?
Your unit commander needs to approve your participation in SkillBridge at Code Platoon, and we have some information that may help you with that process.
Below is a downloadable information packet for your commander. We’re also happy to have conversations with you about your steps taken outside Code Platoon that are required for you to succeed.
PDF download for your commander: Introductory Letter from Code Platoon
Which Code Platoon programs can I attend with SkillBridge?
You can attend our remote live program with SkillBridge. This means you’ll be able to take the program from wherever you live now. You’ll be on track with our classroom schedule, and have access to our instructors via computer.
If you’re in the rare instance of transitioning out through Naval Station Great Lakes, then you may be able to attend our in-person program as well.
What Code Platoon scholarships am I eligible for with SkillBridge?
We are providing a special 100% full scholarship for the remote program for students who attend through SkillBridge.
Can I use the GI Bill® with SkillBridge and Code Platoon
You cannot use the GI Bill® with SkillBridge and Code Platoon unless you transition out through Naval Station Great Lakes.
What do I do next?
Click here to apply for the Code Platoon program.
If you know someone else who may be interested, share the link to this page and this flyer.
Code Platoon Week Ten – Personal Projects
Our aim at Code Platoon is to have students graduate with the tools they need to get a junior role in software development. An important landmark on our road toward that goal is the personal project. We recognize that classroom instruction and curated challenges can teach a lot, but there are still lessons that can only be learned by stepping into a unique project where you’ll need to adapt to the challenges that present themselves along the way. That’s why we dedicate an entire week to letting students develop and deploy their own projects.
Build Something Unique
By now students will have all the skills necessary to build their own projects. They’ll have HTML, CSS and JavaScript to help them build a dynamic and responsive User interface and they’ll have the ability to implement data storage with SQL and Flask on the back end. From there we set them free to create whatever they want. In the past, students have built blogs, e-commerce sites, mapping applications, and chat apps. This is a chance for our students to take what we’ve taught them and explore what interests them. Instructors and mentors will be on hand to provide guidance, but students will do the bulk of the work themselves. The goal is that by the end of the week our students will be able to add a whole new project to their resume.
Brag About Your Work
The last day of the week is presentation day. Students present their applications to the class. Building is a great skill, but knowing how to speak intelligently and clearly about what you’ve built is just as important, especially when hunting for a job. Students will get feedback from instructors and peers on their application and presentation skills. In the end, everyone will vote and awards will be given for the best applications.
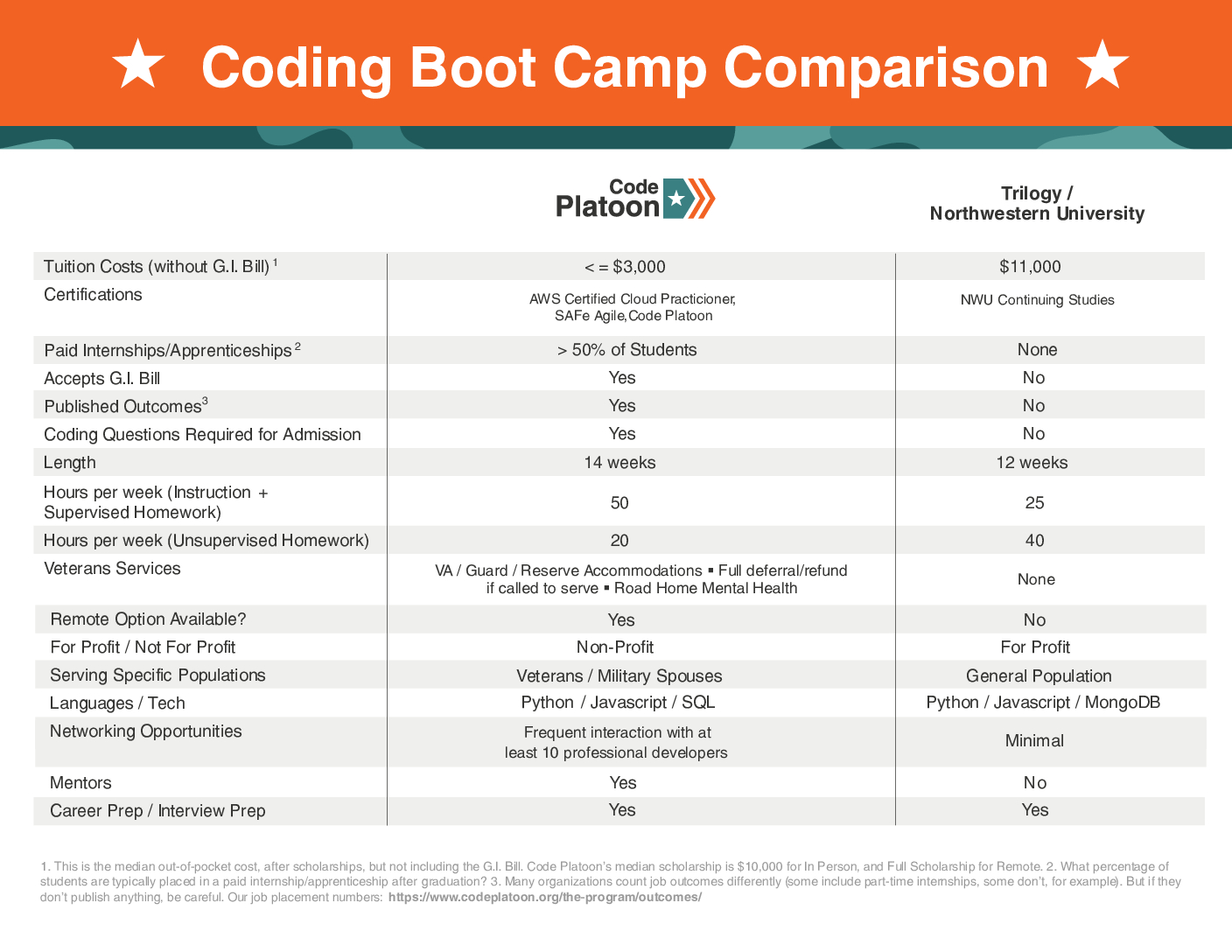
What to look for in coding bootcamps: Code Platoon vs. Northwestern Coding Bootcamp
When someone wants to become a professional software developer, coding bootcamps can offer a fast, complete, and affordable way to reach that career goal.
However, not all coding bootcamps are created equal. We’ve established some benchmarks that represent the accessibility of various programs and the quality of their graduate outcomes. Whether you share some or all of these values, we encourage prospective coding bootcamp applicants to consider at least some of these features when making a decision on where to learn.
And rather than work strictly in hypotheticals, we’ve used actual data from two coding bootcamps: Code Platoon, our own non-profit coding bootcamp exclusively available to military veterans and their spouses; and Northwestern Coding Bootcamp, another coding boot camp also located in the greater Chicago area, run by Trilogy Education Services Inc.
Each section of the analysis is broken up according to the question we’re addressing about the coding bootcamp.
Do graduates from the coding bootcamp get coding jobs?
Most folks are going to a coding bootcamp because they want to become professional software developers. Coding bootcamps are challenging and job-like in their schedule, so hobbyists usually lack the needed motivation to drive through to completion. Of course, if you want to dabble in coding, there are plenty of other free, online resources and local classes!
But for those out to get the coding jobs, there are more factors in whether your coding boot camp will lead to a career than just the technical coding skills alone. What are the other keys to getting a job after a coding bootcamp, aside from the tech stuff?
Apprenticeships / Internships
The first job after a coding bootcamp is by far the hardest to get. Code Platoon has a corporate sponsor model whereby companies commit to host the majority of our graduates for paid internships. Most of those internships turn into full-time offers within the same companies.
Certifications
Do certifications help coders get jobs in the tech industry? Some do. A certification is not a guarantee for success, but certifications like those granted by Amazon Web Services (which Code Platoon offers) and Oracle for Java do matter to companies that use those particular tools.
Publish outcomes
All coding bootcamps should publish their job placement outcomes. This can help set realistic expectations for applicants and students, and even increase confidence (and as a side effect, performance) for graduates who may doubt their value before they land the job. Besides, with the data being readily available from alumni, why wouldn’t a coding bootcamp publish its outcomes? Code Platoon’s outcomes are available here.
Career preparation
Quality of career prep varies between programs, but this is an essential component of any successful coding bootcamp. We spend many hours, over the course of many weeks, doing resume and LinkedIn preparation, behavioral and technical interview prep, mock interviews, and more. Both Code Platoon and Northwestern include this in their curriculum.
Extensive networking opportunities
Many estimates suggest that 70% to 85% of all job opportunities are found through networking opportunities. Most coding bootcamps are aware of this, and say that they will introduce their students to the tech community.
Be careful with what they mean. Will the programs take you to meetups? You can do that by yourself. Will they introduce you to a mentor who is an employee of the bootcamp, or who only meets you three times during the entire course? Not much of a networking opportunity.
We bring the network to our students. Every night, two professional software developers volunteer to spend two hours working with our students on their homework. That means our students get to interact with 10 professional developers every day of every week for two whole hours in addition to their class time with our instructors.
Is the training program affordable?
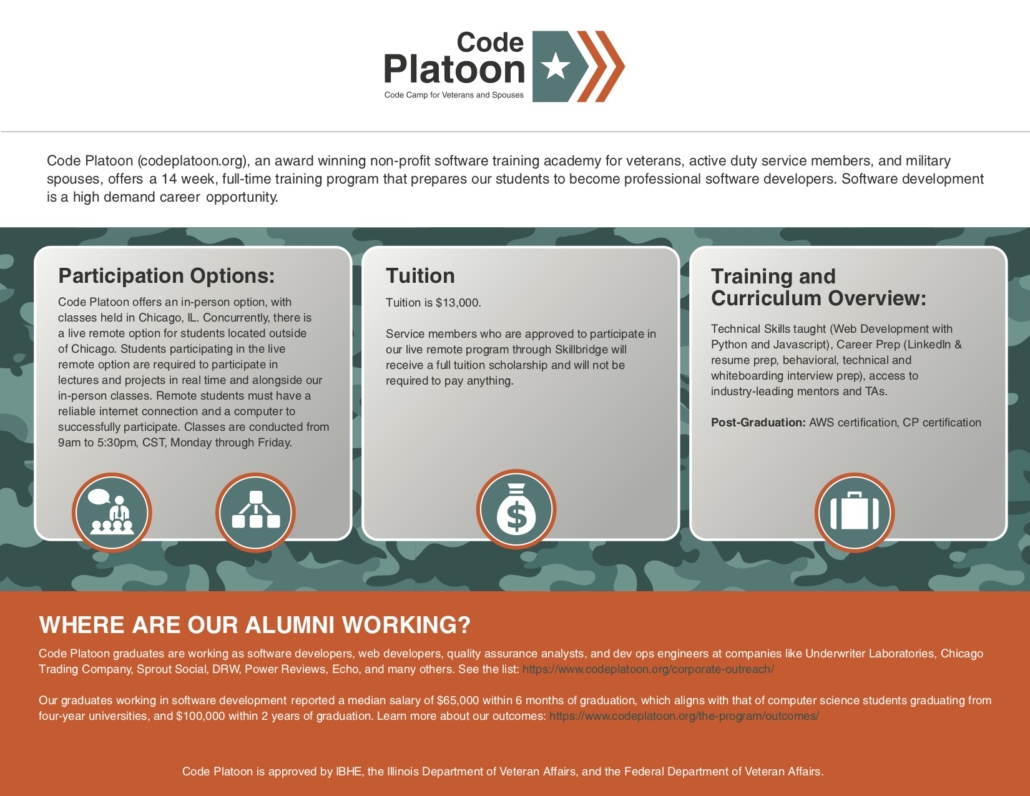
The price tag on a program may not take into account various ways to offset the cost of that program, such as scholarships. It’s a great idea to compare similar coding bootcamp options along the lines of cost for the value, but remember to consider the final out-of-pocket expense rather than the initial price tag.
Scholarships
Many programs offer scholarships to make their programs more affordable. Our median scholarship for the In-Person Program is $10,000. Our Women in Tech and Remote scholarships completely cover the cost of tuition ($13,000). Here is a great list of coding bootcamp scholarships for many different schools.
GI Bill®
This option is specific to veterans (and sometimes their families). Code Platoon is GI Bill approved, meaning that the GI Bill can potentially cover the cost of tuition along with initiating any other GI Bill benefits the student may be eligible for, such as a housing allowance.
Student loans
Still can’t afford tuition after scholarships? Many programs work with third party lenders for student loans. Making a decision to take a loan depends mostly on your credit history and your confidence in gaining employment after graduation (which may depend on the school’s outcomes, mentioned above.)
How hard is it to get into the coding bootcamp?
Coding bootcamps have a choice:
- Let anyone in (immediate profit, long-term reputation damage)
- Let only experienced coders in (decent outcomes, possible student burnout)
- Let people in based more on non-coding attributes (prioritize personality over skill)
Ask yourself: Does the program want students who are eager to learn? Or does the program admit anybody who can write a check?
We focus on selecting the most motivated students, which leads to a student body that encourages and drives one another. Spirits are high, bonds are strong, and results are better because our students are linked together by a common thread of dedication.
Getting into a new profession is hard, and as a student you need to come committed to putting in the time and effort to get there. To offset the motivation requirements, we use fairly modest coding challenges to determine who is ready to attack our rigorous program. It’s more important to show us what you can do during the prerequisites and the course than how much you knew prior to applying!
How can I judge the program’s quality?
Instructed Hours
Want an easy way to evaluate how much material you are going to learn, and how deeply you will learn it? Take a look at how many ‘supervised hours’ (instruction time / guided workshops / project work with instructors available to assist) versus their ‘unsupervised hours’ (solo homework time).
Of course, pure hours is an insufficient indicator of quality. But it is definitely an indicator. By the time students finish our program, they will have had over 700 instruction/supervised hours; at Northwestern Coding bootcamp, that number is 300.
Reviews
Student feedback, testimonials, and review score averages are the ultimate validation of a program’s quality. Course Report and Switchup.org are two industry review sites for coding bootcamps.
- Code Platoon gets 5 stars on Switchup.org. Northwestern Coding Bootcamp gets 2.75 stars.
- On Course Report, out of 16 Chicago-based web developer programs, Code Platoon ties for second; Northwestern Coding Bootcamp is last.
What type of coding bootcamp is it?
- In Person: most learners prefer an in-person delivery, if logistically possible, since you can easily communicate with your instructors and fellow students, and more readily form bonds with your classmates.
- Full time / Immersive: the original bootcamp model. Go hard for a short period of time (9 to 20 weeks typically) and you are done.
- Part time : need to work or have other daytime responsibilities? Some programs offer the same or similar curriculum to full-time programs, only presented in nights and weekends.
- Again, look for more ‘supervised hours’
- Live Remote: same as the In Person programs, only you attend live classes and workshops from the comfort of your own (or someone else’s) home. A great option if travel or housing are issues.
- Self-paced remote: need to work, support a family, or just can’t find time to immerse yourself in a bootcamp? Self-paced is a good option if you can only find a few hours here and there. It will take a lot longer, but if you have the tenacity, you can still succeed in this type of program. If you want a leg up on attending a live in-person or remote program later, a self-paced remote program is a good way to prepare yourself in advance.
Does the coding bootcamp focus on a specific population and work to accommodate that group?
Most programs are for-profit, and serve everyone who can pay and pass the application process. Some programs are mission-driven nonprofits seeking to serve just a single population, like Code Platoon does for veterans and military spouses, and Ada Developers Academy does for women.
There are various advantages to attending a mission-driven nonprofit. First, since they don’t have shareholders, every dollar they take in goes back into improving the program. They are also able to serve the student population’s specific needs; whether it’s partnering with other veteran-serving nonprofits, like the The Road Home for mental wellness, or providing accommodations for Guard or Reservists who need to take time off to drill, or providing full refunds to our students if they get called up to serve, we understand our population and how we can best help them.
Conclusion on comparing coding bootcamps
Simply put: Do your research and decide what is most important to you. It often helps to write your objectives, priorities, and available coding bootcamp options down side by side.
Code Platoon Weeks Seven, Eight, and Nine – Creating Web Apps with Flask
After 6 longs weeks, we finally get to Flask, a microframework written in Python. We will use this framework to develop basic CRUD (Create, Read, Update, Destroy) apps with authentication and integrate with other web services, commonly known as APIs (Application Programming Interface).
CRUD
Most apps on the web are what developers refer to as CRUD apps. These apps are so common that there are hundreds of frameworks that exist to help speed up development. One of the most popular for the Python language is Flask. Students will start to dive deep into Flask. We’ll come back to lessons we learned in week 4 about Python’s object relational mapper Alchemy and learn to hook our Flask apps up with SQL databases. This will also be our first look at how the front-end and back-end come together to create a complete application.
Keeping Apps Secure
Once our apps are up and running, we’ll need a way to keep our users’ data safe. Security on the internet has become an enormous topic with lots of complicated ins and outs to keep track of. Thankfully, there are third party APIs that can help. Code Platoon students will learn how to use these libraries to make their Flask apps less vulnerable to attack. We’ll talk about the different kinds of attacks hackers use to get control of a site and steal data and what industry tools and best practices are commonly used to combat them.
Adding Third Party Functionality
These days, bringing in third party functionality is essential. No one writes their own mapping program – they use Google Maps API. If you want to send a text message from your app, there are services like Twillio. Need to set up a payment system? You’ll probably want to use something like Paypal or Braintree. Applications these days are breaking up into microservices: a bunch of smaller applications that do one thing well. Code Platoon students will learn how to incorporate these services into existing apps.
Code Platoon Week Six – Adding Behavior and Creating a Personal Website
Continuing with our front-end curriculum from last week, we’ll dig into running JavaScript in the browser. Adding Behavior and Creating a Personal Website using JavaScript allows developers to add behavior to their websites: slideshows, more advanced animation, and reacting to user events like moving the mouse or entering text.
JavaScript and the Browser
The Document Object Model, more commonly referred to as the DOM is how the browser understands your web page. We’ll break down how the browser constructs the DOM, why it’s so important, and how we can use JavaScript to traverse it. Students will use technologies like AJAX and JQuery as well as newer ES6 features like fetch to make HTTP requests in the background.
Building a Portfolio Site
At Code Platoon, we work to make sure that when our students graduate have all the tools necessary to enter the job market as junior developers, which is why we put heavy emphasis on projects to build their portfolios. We’ll have several of these opportunities throughout the cohort and the personal site / blog is just the first. Students will spend the end of this week utilizing their new found HTML, CSS, and JavaScript skills to build and deploy their own personal portfolio site where they will be able to showcase projects and accomplishments as well as host their resumes or any other information they want.
Code Platoon Week Five – Learning the Web: Structure, Style, Function.
Code Platoon offers a complete full-stack curriculum. In week five we take our first look at front-end web development. Students learn the basics of HTML and CSS, how to implement third-party libraries that will help them create dynamic and visually appealing websites, and will finally see their code run in the browser.
Rules of the Road
In order to build anything for the web, it is essential to understand how it works under the hood. The Hypertext Transfer Protocol (HTTP) is the foundation for communicating on the web. It’s how web browsers like Chrome, Safari, Internet Explorer, and Edge talk to servers and vice versa. Students will get hands-on with HTTP by creating several small applications designed to teach the ins and outs of server-to-client communication. This is an exciting week because students start to see how all that data they have been creating and saving in databases on the server side finally gets into a browser and becomes a web application that a user can interact with.
All About Structure – HTML
Hyper Text Markup Language (HTML) is the foundation for every web page on the internet. It’s what gives web content structure and provides it with meaning, and it is a need-to-know for programmers of any kind. Students will learn how to properly structure an HTML document and how to create common content tags for things like images, links, lists and forms. We’ll discuss how the browser reads and renders the HTML we write, learn the basics of the box model, and best practices to make the code we write readable and the content we create highly accessible.
Adding Style with CSS
HTML may be the nuts and bolts of any web page, but Cascading Style Sheets (CSS) is what gives a website character. Everything about a website’s appearance has CSS code behind it. Students will practice adding color, fonts, and animations to website. We’ll look at the principles behind responsive web design and see how frameworks like Bootstrap can make creating professional looking websites easier.
Golf Platoon celebrates graduation
Code Platoon is excited to congratulate the graduates of Golf Platoon, our seventh class of students.
We held our graduation ceremony on December 7, 2018 at 2:30 PM CST at the Motorola Solutions office in Chicago, Illinois. Eight students graduated, six of whom received tuition scholarships in order to attend our program.
These graduates will continue in their journeys with software development internships exclusively offered for Code Platoon attendees to further their coding careers. The internships for this cycle are provided by Enova, Guaranteed Rate, CTC, Prota Ventures, DRW, and Novetta.

Executive Director Rod Levy had this to say about the graduating class, with whom he worked directly throughout their training:
“We are extremely proud of Golf Platoon, our seventh cohort. They worked extremely hard over the last fourteen weeks, really came together as a group, and have demonstrated impressive growth in a very short period of time. I’m sure they will be incredible contributors to the companies where they go work, and continue on to be leaders in the tech community in years to come.”
Golf Platoon graduate testimonials

I have to admit that I was somewhat nervous about attending a program that had only been in existence for two years. I ultimately decided to take the risk because I could not have attended boot camp without the financial assistance provided by the GI Bill®. It ended up being the best educational experience I’ve had.
I had zero experience in programming before Code Platoon. After attending the course, I was able to make apps with Ruby on Rails, React.js, and React-Native with iOS. I was taught algorithms, object orientated programming, building servers, using git and github.com, HTTP/2, and databases. This is a true full-stack developer course.
Code Platoon really hones in on and expands on everything you need to be a successful web developer and creating full stack web applications. They are very accommodating for veterans and have their true interests at heart.
The instructors do a great job of talking about best practices, as well as giving you plenty of opportunity to practice what you’re learning, culminating in two week-long projects in the end that give you a great sense of accomplishment!

Code Platoon would also like to thank the sponsors who made this particular cohort possible, including Motorola Solutions and Boeing.